with
Matt D. Smith
Join design director Matt D. Smith for a live, interactive workshop session where you’ll have the opportunity to learn how to design visually beautiful interfaces—all while balancing functionality and accessibility.
Get notified when
this workshop comes online

Play video
Resume video
Session 1: Designing Beautiful Interfaces
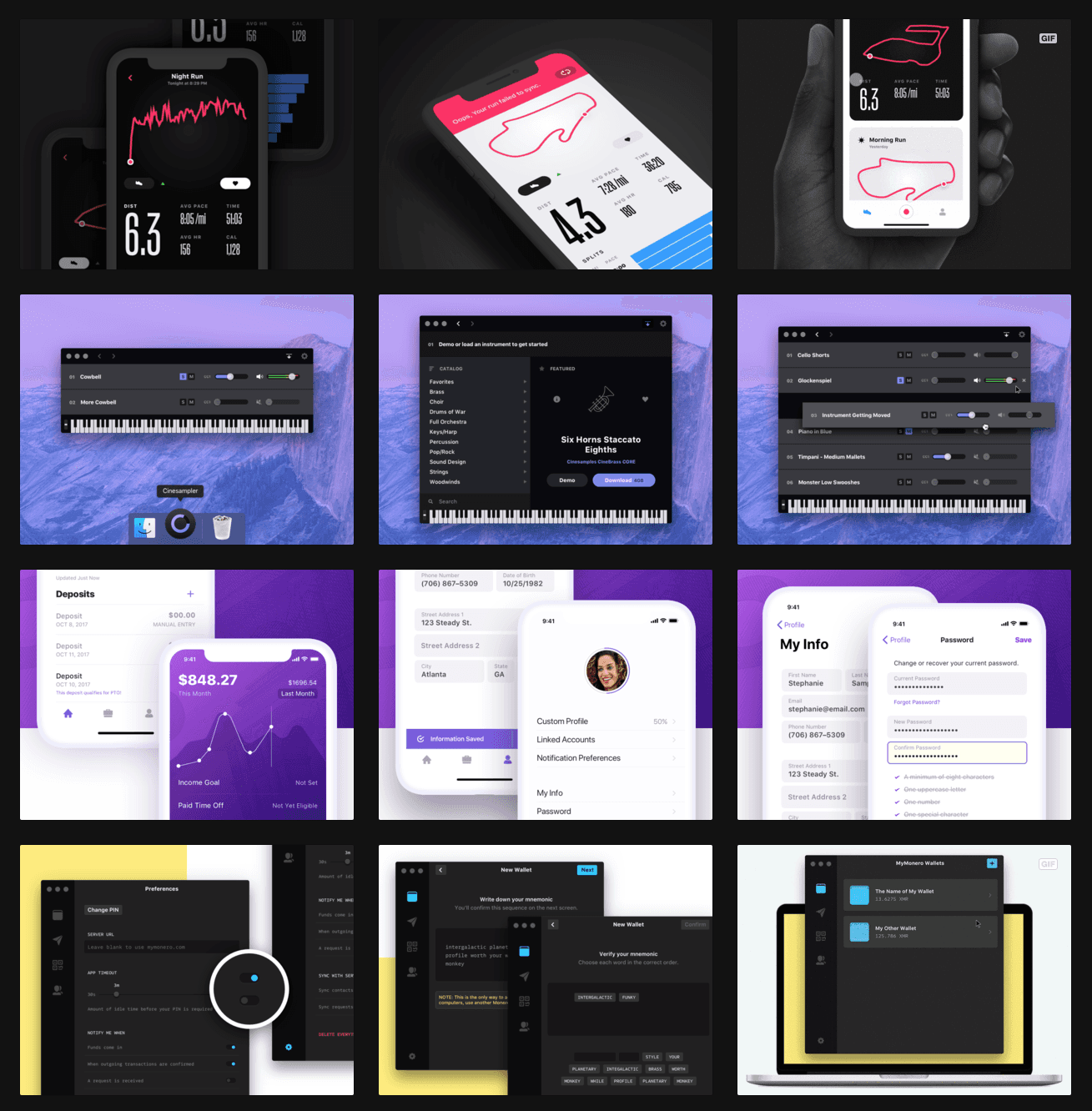
Taught through a strong UX lens, in Designing Beautiful Interfaces you'll learn MDS’ trusted practices of typography, layout, color, and more. You’ll leave this Dribbble Workshop feeling more confident about your interface design decisions, as well as an over-the-shoulder live walkthrough of some of MDS’ client and personal project design files. Additionally, bring your toughest interface design questions for MDS in our Q&A session at the conclusion of the workshop.
Quick Keys
File Organization
Component Variants
Visual Design Tips & Tricks
Typography Systems
Box Model Process for Layout
Balancing Function & Accessibility
Optimizing Colors
Lastly, as a bonus you'll leave your session with an official Shift Nudge UI design checklist to apply your workshop learnings in all your future projects.
Session 2: Designing for Accessibility
Designers, accessibility is a crucial component of your work. It’s also one that all creative practitioners have a responsibility to consider—whether to satisfy legal requirements, provide your clients and their customers the best level of value, or simply to serve the greatest possible audience you can.
The good news is that understanding and implementing important elements of accessibility isn’t as difficult, expensive, or time-consuming as you might think. In Designing for Accessibility you’ll be shown how to consider accessibility from the very beginning of your projects, and how this mindset can enhance beauty of your design work as a whole, and make for a more efficient workflow.
Topics include:
How to start with accessibility
Understanding WCAG
Using contrast scores
3 must-have colors in your designs
Form design techniques
Tips for input fields
Insights for visual affordance
Implementing an A11Y process
You’ll not only receive MDS’ actionable design insights, but you’ll also learn that creating accessible interfaces doesn't mean sacrificing visual aesthetics. After leaving this Dribbble Workshop you’ll be more confident in letting accessibility inform your creative process.
What you’ll learn
Component Variants
Visual Design Tips & Tricks
Typography Systems
Box Model Process for Layout
Balancing Function & Accessibility
Understanding WCAG
Insights for visual affordance
Implementing an A11Y process
Get notified when
this workshop comes online
Meet your instructor
Matt D. Smith
He’s led client projects around the world, served as an adjunct design professor at University of Georgia, guest lectured at Harvard, and taught workshops at conferences all over the US including Adobe MAX, Dribbble Hangtime and Epicurrence.
MDS co-created the popular MacOS menu bar app Contrast that provides over 8,000 designers—and counting—quick access to WCAG color contrast scores. He also created Flowkit, a component library that lets you create user flows inside of their favorite design tool.
His latest endeavor, Shift Nudge, has the mission of leading a new generation of interface designers to build the digital products of the future.